Let’s not wing it
High performing modern websites don’t happen by accident. A failure to plan is a plan to fail.
We’ve been around long enough to know what works (and why). We’ve developed a process that lets us deliver exceptional and long-lasting results for our clients.
Our 4 step process looks like this:
Step #1Research & Strategy
Ask insightful questions, really listen when you talk, focus on the right things, and design a strategy that clicks.

Stop, collaborate and listen
We get to the heart of your needs by drawing from an extensive list of questions and collaborative workshops refined over decades of experience. When we’re done with you, we fill in the gaps with external user research & competitor analysis.

Look beyond the pixels & code
Websites are built on computers, but they’re not for computers. Through user experience design, information architecture, and content strategy we focus on the humans users that will ultimately determine your projects’ success.

Step #2Rapid Prototyping
We believe in moving to prototyping as early as possible.

Evidence based decision making
Seeing a project come to life in the browser is vastly different experience than reviewing diagrams and drawings. The sooner a website becomes tangible, the easier it becomes to get everyone on the same page and making better decisions.
Component Based Design
Modern websites have become too complicated and fast moving to be designed one page (or screen size) at a time. Component based design provides the tools necessary for a website to become more than the sum of its parts.

Simplicate pushed us to talk to our audience instead of about ourselves.
Rarely has our team been challenged that creatively and productively by a consultant, website or otherwise.
Their process helped us to break the cycle of redeveloping our website every year, and ensured our content and messaging made prospective clients comfortable that we were the right choice to work with even before picking up the phone to speak with us for the first time.
Step #3Design, Build, Test (Repeat)
We take an iterative approach to design and development that lets us stay flexible and respond to shifting priorities.
Take short, quick steps
Each step gives us the opportunity to test assumptions, evaluate progress, and set goals for the next iteration. No giant time-consuming leaps where you’re crossing your fingers that we understood your direction.

Do the important stuff early
We take an early run at the parts of the parts of the project that are particularly tricky or vital. This helps us to eliminate unknowns, avoid delays and quickly identify area that need more attention.

Step #4Launch & Support
Once we’re done, we’re not done.

3 month checkup + warranty support
We’ll check in with you 3 months after launch to see if anything needs tweaking. If anything breaks on your site within 12 months, we’ll fix it for free. We’re proud of what we do and want to make sure you are, too!

The launch is just the start
Getting off the ground is step one. Making progressive improvements to your site is the best way to avoid costly redesigns. As your site grows and your requirements shift, we’ll be here to advise & support you.

We were able to count on Simplicate to deliver on our expectations and produce a superior product.
Simplicate conducted a comprehensive audit of all our digital properties. They identified our needs, listened to our wants, and developed a coherent strategy that addressed all of our issues and satisfied our requirements; all while never losing focus of the end user experience.
The ease of communication is something we particularly appreciated. The team often fully understands the requirements immediately after the first communication, will problem solve on the fly, and provide expert guidance.
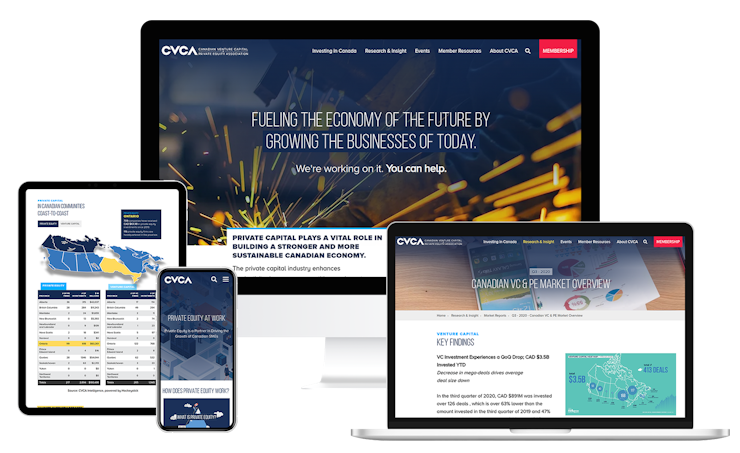
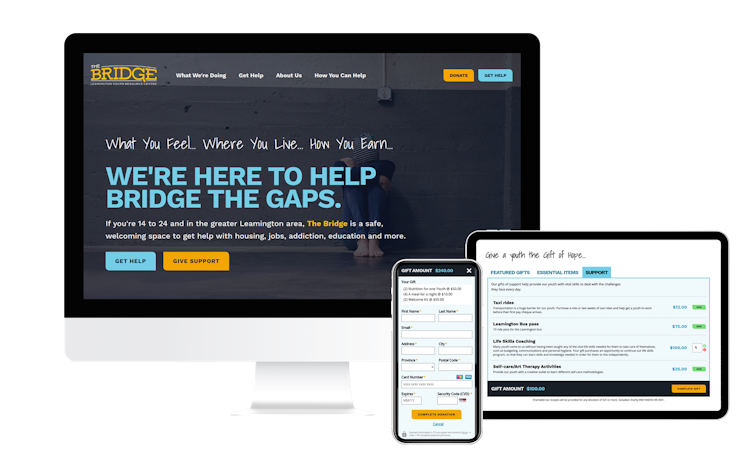
Recent work