
As User Experience (UX) relates to the way users interact with a website; Author Experience (AX) relates to the way content authors interact with (primarily) the content management tools of a site.
As website designs become more sophisticated, so too must the tools developers provide for maintaining the content that exists within those designs.
Developers often find themselves making important decisions about building the tools that content authors interact with, often without fully considering the myriad ways those decisions might impact the long-term consistency and performance of a site.
If you find yourself asking any of these questions, you’re probably considering an AX issue:
- What needs to be editable?
- How much layout flexibility is needed?
- When does too much flexibility become too complicated to use?
- Will there be SEO / load speed / accessibility implications to making this content editable?
- Is a style guide / documentation / training necessary?
- What are the experience levels of the content authors?
To say most Craft developers spend a great deal of time weighing these considerations when working on a site would be an understatement.
Maintaining flexibility in code & content design without placing unreasonable expectations on content authors is a constantly evolving balancing act.
With that in mind, we recently scratched our own itch and released three Redactor based plugins that provide additional flexibility when solving some AX challenges for our client sites:
Text Link / Button Formatting

This plugin modifies the edit link modal to include a configurable dropdown of class names that can be used to style inline links differently.
The ability to transform a text link into one (or more) preconfigured designs allows for more sophisticated layouts while relying on fewer configuration fields within a matrix block.
The trade-off being that content authors must be aware of, and understand the situations where using each is appropriate. If that’s a trade-off that works for your project, we think you could get a lot of mileage out of including it in your next project.
Available on Github —
https://github.com/simplicate-web/redactor-link-class
Image Layout Options

If you allow image embeds in your Redactor field, this plugin will modify the image edit modal, inserting a dropdown list of configurable image classes.
The selected class gets attached to the <figure> element that wraps all <img> embeds can provides a wide range of image alignment, position, sizing, and animation options.
While Redactor already allows you to choose an image position/alignment, you’re limited to choose from only left, center, and right.
And similarly, while Craft CMS lets you choose from a list of image transforms that can be applied to an image, that functionality only effects the image dimensions, not it’s surrounding layout.
This kind of flexibility carries with it the need for content authors to be made aware of the different layout options for images and the proper application of each.
If you’re making heavy use of this plugin with your projects, some kind of external style guide or layout reference examples are highly recommended for the sanity of your content authors.
Available on Github —
https://github.com/simplicate-web/redactor-image-class
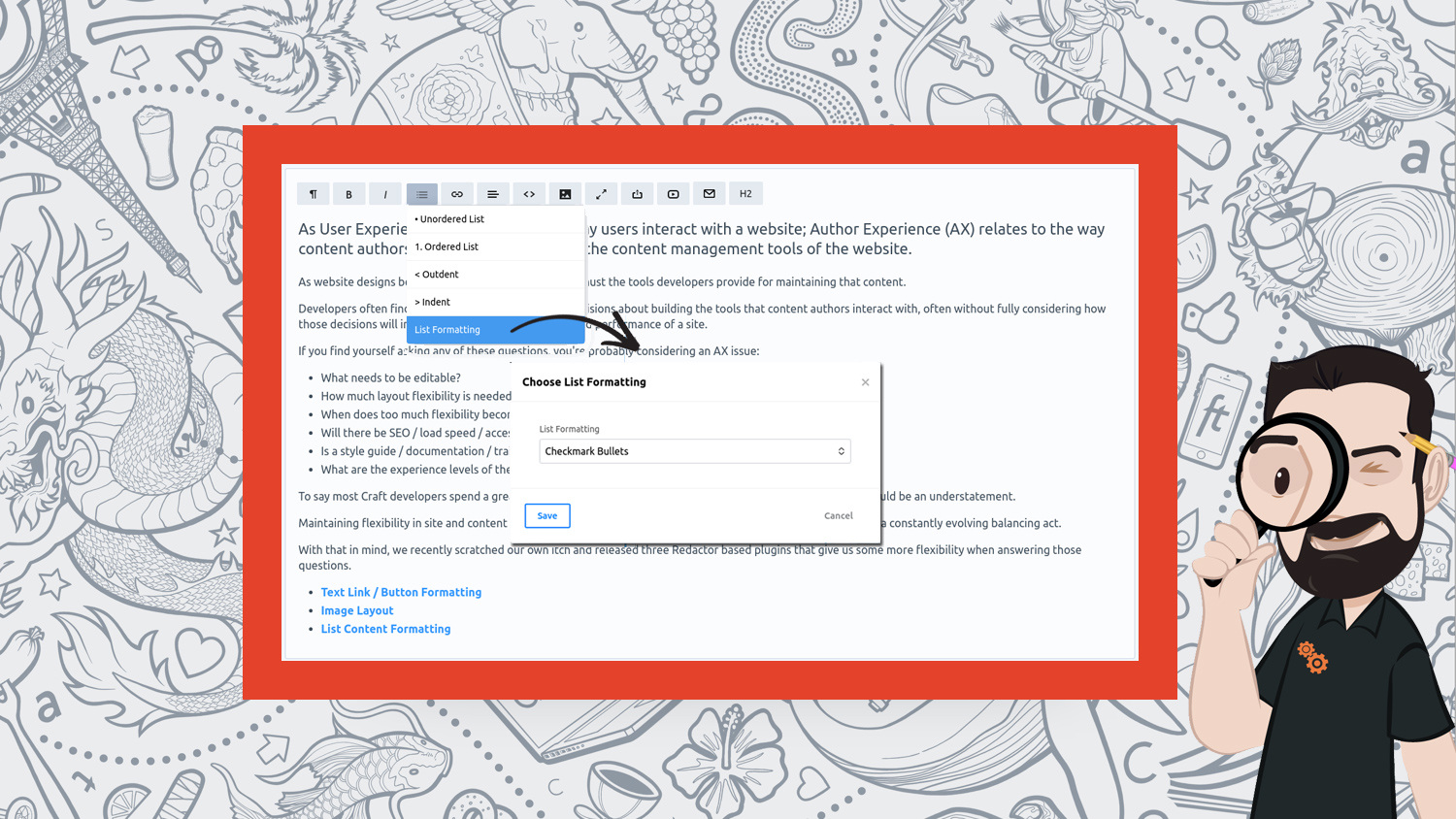
List Content Formatting

Much like the other two plugins, this creates a configurable dropdown of classes that can be used to format both ordered & unordered list elements.
This lets you add a variety of design flexibility to list content while keeping the formatting choices very close to the content itself which makes content authors happy.
As an added bonus, the UX for this plugin is nearly identical to the way list formatting works within Word, so most users should quickly become comfortable with it.
Available on Github —
https://github.com/simplicate-web/redactor-list-class
Questions & Caveats
Couldn’t you achieve the same results by creating more matrix blocks in your content builder, or by adding new configuration options to existing blocks?
Yes, absolutely, and there’s nothing wrong with going that route if it make sense for your project.
However, here’s a couple reasons we’ve found that adding new matrix blocks or configuration options doesn’t always make the most sense:
- Adding new block types for minor layout variations often means duplicating existing code, which increases technical debt and raises future maintenance concerns.
- Often times the results achievable by adding some of these plugins would require the creating of hyper-specific matrix blocks for layout variations that might not see enough use to warrant their creation.
- Adding more matrix blocks to a project increases the cognitive load on content authors who have to keep track of which hyper-specific block is the right choice for each situation.
Providing more generic layout options within Redactor can make it possible to create minor variations to existing blocks without the added overhead or complication of more blocks.
Shouldn’t we avoid putting more HTML-based editing options in the hands of authors that are unfamiliar with HTML?
After all, limiting access to HTML is pretty much the reason why component based page builders exist in the first place.
HTML can be complicated and scary for those that are unfamiliar with it (especially when you’re deal with code that’s copy/pasted from Word). Peaking at the source to clean up minor cruft that’s causing layout issues isn’t always as easy for clients as it is for developers.
That being said, we can make a couple arguments in favour of this approach:
- Craft CMS already does a pretty good job of sanitizing HTML that comes in through Redactor fields. Plus it’s pretty straight-forward to tweak the HTML Purifier configuration to get exactly the output you’re looking for.
- If you haven’t already looked into it, the RetCon plugin is a great way to maintain even greater control over the front-end output of large chunks of HTML content.
- Anecdotally, I think the overall technical savviness of content authors is on the rise. With that comes greater leeway to allow them to solve their own challenges without being babied by over-protective developers.
Obviously your mileage may vary and this isn’t a universal truth for all clients and projects.
Doesn’t this mean you’ll end up having to test a wider range of layout options and combinations prior to launching a site?
Yes.
But also, our experience is that when a client has access to increased flexibility the overall result is a more collaborative approach to long-term site sustainability. That’s a trade-off we’re willing to make 8 days a week.
Won’t these plugins require more user training?
Maybe? But that implies that adding more and more complicated matrix blocks to a site don’t come at a similar cost.
What’s a Redactor?
If you’re familiar with Craft CMS, then you’re probably familiar with Redactor, even if you don’t recognize it by name.
Redactor is the embedded text editor most often used for managing long form content on a Craft CMS site.
It’s the thing that lets you make certain words bold, or links, or bullet lists, or headlines. All the things that makes editing content more like Word and less like Notepad.
Where can I learn more about creating better Author Experiences.
If you’re interested in learning more about AX, I highly recommend checking out this episode of the devMode.fm podcast.
That’s all folks!
We hope these plugins provide some extra flexibility when you’re trying to keep content authoring interfaces clean, efficient, and flexible for your clients.
Please let us know if you have any other recommendations for additional Redactor plugins you’d like to see, or if you have any ideas for changes to these ones to imprve